FlaExporter JavaScript Guide
In this guide you will learn how to use FlaExporter to publish FLA projects with JavaScript to HTML5.

Overview
For many years Adobe Flash with ActionScript was the standard way to create interactive web content. Now that the Flash player is going away, digital professionals are forced to either learn to hand-code with unfamiliar JavaScript libraries or deal with the slow performance of visual authoring solutions. FlaExporter is a new way to publish high-performance HTML5 content directly from Adobe Flash or Animate ActionScript FLA files without having to use HTML5 Canvas document type, restructure your .fla files, or learn new JS libraries. FlaExporter allows you to use familiar ActionScript APIs in the JavaScript language to create HTML5 content. You can also ActionScript 2.0 or ActionScript 3.0 directly if you prefer ActionScript to JavaScript. ActionScript will be converted to JavaScript while JavaScript will be used directly without modification.
This guide covers the following topics --
- API docs
- Samples and templates
- Controlling animation timeline playback
- Handling mouse and touch events
- Handling mouse over events
Getting Started
First click here to download the FlaExporter Template FLA.
You should be able to use this FLA and the included HTML file as a starting point for creating your own HTML5 content with JavaScript.
Take a look at the API docs.
If you haven’t already download FlaExporter. It’s free!
Controlling Timeline Playback
You can control animation timeline playback using the standard functions common to all versions of ActionScript.
Here are a few working examples--
my_btn_instance.gotoAndStop("over");
my_mc_instance.gotoAndPlay("expand");
mc.parent.stop();
this.gotoAndPlay(30);
Handling Click Events
You can use JavaScript on your FLA timeline to handle click events.
The event handlers listed here will handle mouse and touch events for both desktop and mobile devices. Multiple exits and click events are supported.
Here are some working examples that can be found in the template FLA files in the zip.
Note that the JavaScript code here is 100% valid.
JavaScript
this.onClick = function () {
console.log("clicked");
window.open(window.clickTag);
gotoAndStop("collapsed");
};
You can also use addEventListener instead of onClick.
this.movieClip_1.addEventListener("click", fl_ClickToGoToWebPage);
function fl_ClickToGoToWebPage() {
window.open("http://www.fla-exporter.com", "_blank");
}
Note that in these examples JavaScript on the page is being called directly from the FLA timeline. There is no need to use bridge code like ExternalInterface to call JavaScript functions or custom JavaScript functions on an html page.
Handling Mouse Events and RollOvers
You can use JavaScript on your FLA timeline to handle mouse over and roll over events.
The event handlers listed here will handle mouse and touch events for both desktop and mobile devices. Multiple roll over events are supported.
Flash Button symbol single-frame states(Up, Over, Down) are supported without needing any changes. Animated multi-frame rollovers can be created easily by adding onMouseOver/ onMouseOut event handlers inside your MovieClip.
Here are some working examples that can be found in the template FLA files in the zip.
Note that the ActionScript code here is 100% valid and can be used in swf content as well.
JavaScript
onMouseOver = function(){
gotoAndStop("Over");
};
onMouseOut = function(){
gotoAndStop("Up");
};
You can also use addEventListener instead of onMouseOver.
var mc = this;
this.addEventListener("mouseover", function () {
mc.gotoAndStop("Over");
});
this.addEventListener("mouseout", function () {
mc.gotoAndStop("Up");
});
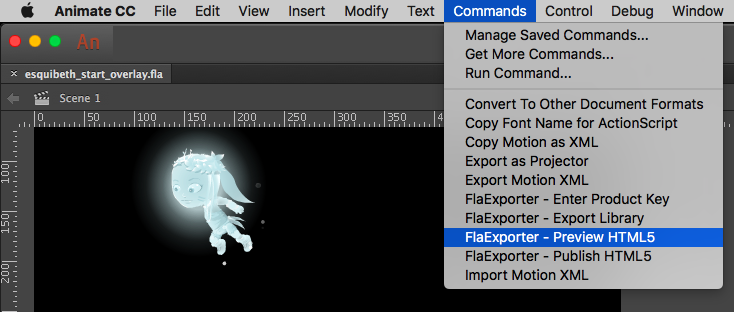
Preview HTML5 allows you to test in your browser
Once your project .fla is ready to test and preview, you can use "Preview HTML5" to see your project as your audience will see it in the browser. Simply select "Preview HTML5" from the "Commands" menu. The extension will convert your .fla file to HTML5 and open it in a new browser window using your default browser. You can assign a keyboard shortcut to make exporting easier. When the preview window opens you can play any animation timeline or library symbol by selecting it by name from the Movies drop-down menu.

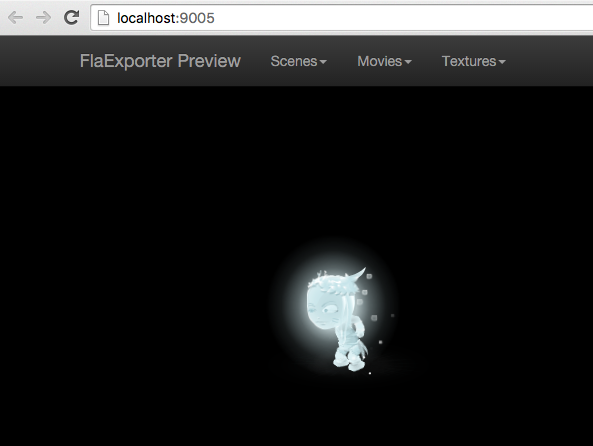
Preview Window
When the preview window opens you will see 3 drop-down menus--Scenes, Movies, and Textures.
- The Scenes Menu allows you to play the animation timeline of an entire Scene.
- The Movies Menu allows you to play any animation timeline or library symbol.
- The Textures Menu allows you to view the generated images that will be used.

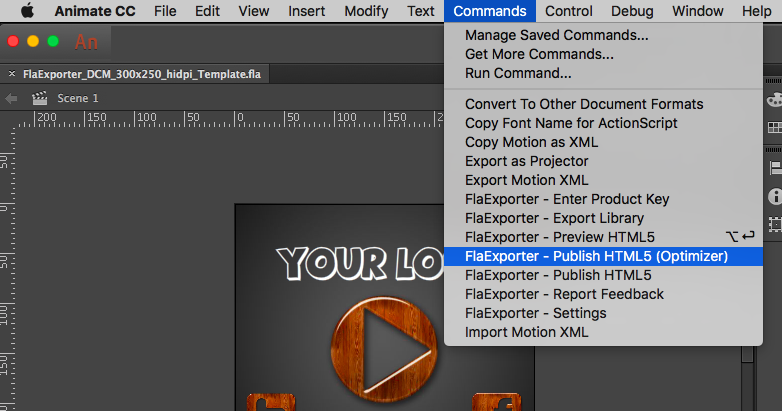
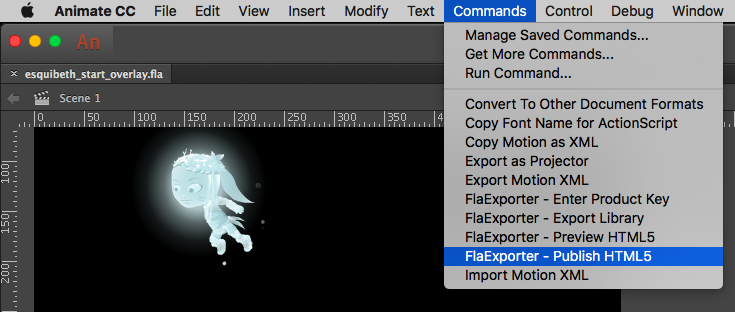
Publish HTML5 generates the files needed for web publishing
Once your project .fla is ready for publishing, you can use "Publish HTML5" to generate the files to deploy to the web. Simply select "Publish HTML5" from the "Commands" menu. The extension will convert your .fla file to HTML5 and write the files to the folder you select. These files are intended to be deployed to a web server. If you want to run your project locally you should use the "Preview HTML5" command instead. You can assign a keyboard shortcut to make publishing easier.
?

Automatically optimize assets to shrink file sizes 60-80%
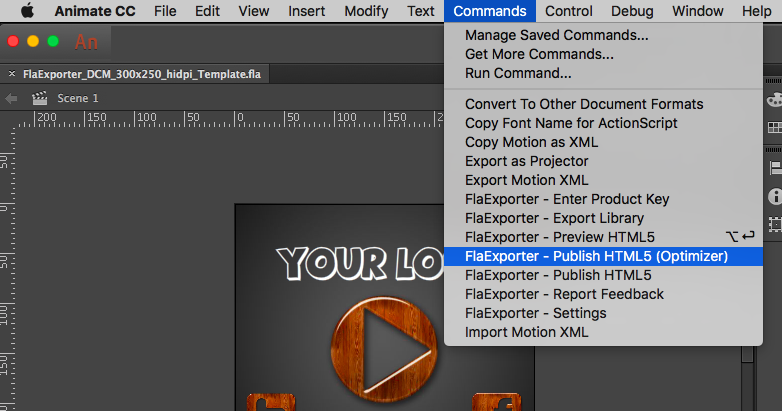
Once your project .fla is ready to test and preview, you can use "Publish HTML5 (Optimizer)" to generate optimized files to deploy to the web. Simply select "Publish HTML5 (Optimizer)" from the "Commands" menu. The extension will convert your .fla file to HTML5 and write the files to the folder you select. These files are intended to be deployed to a web server. You can assign a keyboard shortcut to make optimizing easier.

What's Next?
Go here to learn more about working with FlaExporter--
http://www.fla-exporter.com/learn
Follow us on Twitter
Fla Exporter © 2016